بسم الله الرحمن الرحيم

بسم الله والصلاة والسلام على رسول
الله , السلام عليكم اخواني اخواتي ,ومرحبا بكم في كل جديد مدونة جلال البعداني ,
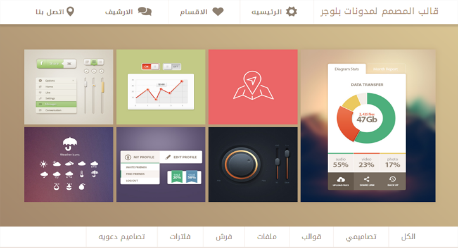
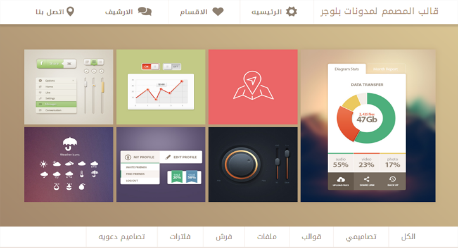
باذن الله تعالى سوف اقدم لكم اليوم قالب خفيف مميز مصمم بطريقه احترافي بالوان
منتاسقه جميله وخلابه بالاضافه الى سلايد شو رائع وخفيف على المدونه ,
القالب صمم وفق احدث معايير لغات البرمجه على شبكة الإنترنت,مايميز هذا القالب انه يعتبر مثاليا للمدونات المهتمه
بالتصميم والفوتوشوب فهو يقوم بعرض التدوينات بشكل انيق ومتناسق و احترافي ,
القالب من تصميم موقع (templateify) وقد قمت بتعريبه بطريقه كامله مع نزع بعض
الاكواد الغير ضروريه , ايضا تم اضافة خطوط ويب رائعه ومتناسقه مع القالب , وفيما
يلي سنتطرق الى اهم المميزات الذي يتمتع بها القالب.
مميزات القالب
1-قالب أنيق ومميز واحترافي
2-عرض المواضيع في الصفحة الرائيسية بطريقة مميزة
3-سلايد شو احترافي (سلايد شو ثابت)
4-مدعم بخطوط ويب مميزه متناسقه مع شكل القالب
5-يتميز القالب بقوائم منسدله احترافيه
6-اضافة
تعريف كاتب الموضوع بشكل رائع
7-متوافق
مع جميع المتصفحات الرئيسيه (جوجل كروم، فايرفوكس وإنترنت إكسبلورر)
8-يتميز القالب بارشفه قويه 9-يتميز بخفة في التصفح
10-صندوق
تعليق مميز واحترافي 11-يتميزالقالب
بالوان هادئه ورائعه
12-اضافة اقرأ المزيد مدمجه مع القالب بدون اكواد خارجيه
12-اضافة اقرأ المزيد مدمجه مع القالب بدون اكواد خارجيه
·
معاينة وتحميل قالب Metrofy
تخصيص
القالب
·
تخصيص القائمه العلويه ( الناف
بار)
لتخصيص
القائمه العلويه ابحث عن الكود التالي
<div class='menu-menu-container'
id='topmenu'>
وستجد اسفله اكواد القائمه العلويه , قم بتغييرات التسميات والروابط حسب رغبتك
------------------------------------------------
·
تخصيص
السلايد شو
لتخصيص السلايد شو قم
بالبحث عن الكود التالي
<div
class='grid_gallery clearfix'>
وستجد
اسفله الاكواد التاليه
<div
class='grid_gallery clearfix'>
<div class='box box-1'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' height='391' src='http://1.bp.blogspot.com/-EIMFAnG2hVo/UivQ9sFlBuI/AAAAAAAAA9g/9qHALobFzwU/s1600/top-11.jpg' width='306'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-J1uEGF38b1g/UivQ55Lj-PI/AAAAAAAAA9U/8e9rpCNMEvc/s1600/iconMap.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-Xi-nZiGedso/UivQ91vpkwI/AAAAAAAAA9s/oWturNEp7s4/s1600/whiteGUI.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://4.bp.blogspot.com/-_aOzMeUQtYk/UivQ9aiUdaI/AAAAAAAAA9c/NGlUlyrkTU4/s1600/VanillaCream.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://4.bp.blogspot.com/-4t6QIvUb5dI/UivQ5x3phpI/AAAAAAAAA9I/8c_oh4gAm6w/s1600/darkVelvet_2x.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://3.bp.blogspot.com/-y7P1NhgXjPQ/UivQ5-aIF8I/AAAAAAAAA9E/valwOUFkNMU/s1600/GUImetro_2x.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-gffnvAMYmL8/UivQ9lXy01I/AAAAAAAAA9w/iMUCMGoydRM/s1600/weathericons.jpg'/><span>المزيد</span></a>
</div>
</div>
<div class='box box-1'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' height='391' src='http://1.bp.blogspot.com/-EIMFAnG2hVo/UivQ9sFlBuI/AAAAAAAAA9g/9qHALobFzwU/s1600/top-11.jpg' width='306'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-J1uEGF38b1g/UivQ55Lj-PI/AAAAAAAAA9U/8e9rpCNMEvc/s1600/iconMap.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-Xi-nZiGedso/UivQ91vpkwI/AAAAAAAAA9s/oWturNEp7s4/s1600/whiteGUI.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://4.bp.blogspot.com/-_aOzMeUQtYk/UivQ9aiUdaI/AAAAAAAAA9c/NGlUlyrkTU4/s1600/VanillaCream.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://4.bp.blogspot.com/-4t6QIvUb5dI/UivQ5x3phpI/AAAAAAAAA9I/8c_oh4gAm6w/s1600/darkVelvet_2x.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://3.bp.blogspot.com/-y7P1NhgXjPQ/UivQ5-aIF8I/AAAAAAAAA9E/valwOUFkNMU/s1600/GUImetro_2x.jpg'/><span>المزيد</span></a>
</div>
<div class='box box-2'>
<a hidefocus='true' href='#' style='outline: none;'><img alt='' src='http://2.bp.blogspot.com/-gffnvAMYmL8/UivQ9lXy01I/AAAAAAAAA9w/iMUCMGoydRM/s1600/weathericons.jpg'/><span>المزيد</span></a>
</div>
</div>
·
قم باستبدال الروابط التي
باللون
بروابط
الصور الخاصه بك
·
وقم باستبدال علامة # بروابط المواضيع
الخاصه بمدونتك
·
------------------------------------------------
تخصيص
لقائمه الافقيه اسفل السلايد شو
·
لتخصيص القائمه الافقيه
ابحث عن الكود التالي
<ul
class='filter_menu'>
·
وستجد
اسفله الاكواد التاليه
- <ul
class='filter_menu'>
<li class='current-menu-item first'>
<a hidefocus='true' href='/'>الكل</a></li>
<li><a href='http://www.alb33dani.com/'>تصاميمي</a></li>
<li><a href='http://www.alb33dani.com/'>قوالب</a></li>
<li><a href='http://www.alb33dani.com/'>ملفات</a></li>
<li><a href='http://www.alb33dani.com/'>فرش</a></li>
<li><a href='http://www.alb33dani.com/'>فلترات</a></li>
<li><a href='http://www.alb33dani.com/'>تصاميم دعويه</a></li>
</ul>
·
قم بتغيير ما باللون
بالتسميات الخاصه بمدونتك
·
قم بتغيير ما باللون
بروابط تسميات مدونتك
·
----------------------------------------------
وبالاخير اتمنى ان ينال القالب اعجابكم واذا
واجهتكم اي مشكله في تركيب القالب او تخصيصه اتركوا تعليق وسيتم الرد عليك ان شاء
الله
·
·
http://wwwegynet.blogspot.com/



0 التعليقات:
إرسال تعليق